We use an 'iframe' to embed your map(s) into your website or blog. This means the map & virtual tour content is coming from our servers, so you don't have to 'host' the files. It also means when we update content or technology you instantly have the latest of everything running on your site at no cost to you in time or money.

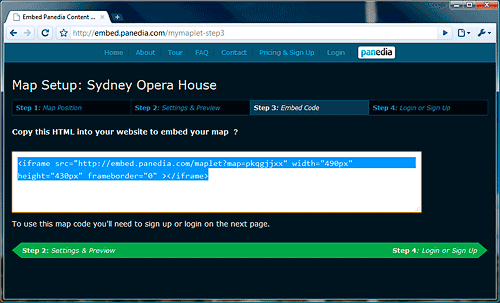
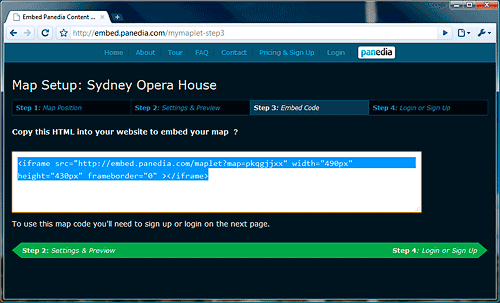
Embed Code Screen
Iframes are very easy to use. Simply copy the 'embed code' from the screen (shown above) and past it into the code of your HTML page, where you'd like the map to appear.
The map size is determined by the 'width' and 'height' parameters. We've set those according to your settings in 'Step 2: Settings & Preview'. You can easily change the map size at any time by altering the width & height numbers on your HTML page.
That's it, you now have the map you made here, working on your website.
Any problems? Let us know and we'll help you out.
Fullscreen Maps.
So you've tried out the small map(s) and now you'd like to give the fullscreen map a run. Afterall you want to give your users something big to look at and sink their teeth into.
At the simplest level fullscreen maps just require you to set the iframe 'width' and 'height' to '100%'. But that won't work for all browsers, and will result in scrollbars for the map if you add a head area (title/navigation) to the fullscreen map.
We've developed 3 methods to implement your FullScreen iframe. We've included the code with examples pages & benefits/drawback of each method.
1. Full screen iframe: Example 1
Add 2 lines of code to the page, a style line to set the page height and the iframe code:
<style type="text/css"> html, body {height: 100%;overflow: hidden;margin: 0;} </style>
<iframe src="http://embed.panedia.com/maplet?...." frameborder="0" height="100%" width="100%" ></iframe>
Benefits:
-100% CSS
-No JavaScript
-Automatically resizes.
-Works on all browsers AFAIK
Drawback:
The page cannot contain any headers or footers.
2. Full screen iframe with a fixed size header/footer - % method: Example 2
Add 2 lines of code to the page, a style line to set the page height and the iframe code:
<style type="text/css"> html, body {height: 100%;overflow: hidden;margin: 0;} </style>
<iframe src="http://embed.panedia.com/maplet?...." frameborder="0" height="94%" width="100%" ></iframe>
The header (in this example) is fixed at 40px high, for this to work we have to approximate the height of the iframe at 94%
Benefits:
-100% CSS
-No JavaScript
-Automatically resizes.
-Works on all browsers AFAIK
Drawback:
- On larger screens there will be a gap at the bottom of the page. Very small screen will have scroll bars.
3. Full screen iframe with a fixed size header/footer - Pixel method: Example 3
Add this code to the page
<style type="text/css">html, body {height: 100%;margin:0;overflow:hidden;}</style>
<script type="text/javascript">
// resizes Iframe according to content
function getWindowHeight() {
if( typeof( window.innerHeight ) == 'number' ) {
//Non-IE
nHeight = window.innerHeight;
} else if( document.documentElement && ( document.documentElement.clientWidth || document.documentElement.clientHeight ) ) {
//IE 6+ in 'standards compliant mode'
nHeight = document.documentElement.clientHeight;
} else if( document.body && ( document.body.clientWidth || document.body.clientHeight ) ) {
//IE4 compatible
nHeight = document.body.clientHeight;
}
return nHeight;
}
function resizeme()
{
var height = getWindowHeight() - 40;
document.getElementById('panediaiframe').style.height = height+'px';
}
</script>
<body onresize="resizeme()" >
<iframe id="panediaiframe" src="http://embed.panedia.com/maplet?..." frameborder="0" width="100%" height="100%" onload="resizeme()"></iframe>
Benefits:
- Pixel perfect full screen map height as long as we know the exact height of the header.
- Working in FF, IE6, IE7, opera, safari.
Drawback:
- Requires more code.
FullScreen Maps on Subdomains.
Business Users:
We recommend all business users, who are able, create a fullscreen map on a subdomain of their site, in addition to any smaller maps required inside the site.
Examples:
http://maps.indy.com.au 'maps' is a subdomain of http://indy.com.au
http://maps.panedia.com 'maps' is a subdomain of http://panedia.com
http://maps.google.com 'maps' is a subdomain of http://google.com
- Subdomains don't require registration & cost nothing except any setup fees by your web development company. (Should cost very little)
- Subdomains can point to any place. ie a folder on your existing site, or on any other site.
- Subdomains take the place of 'www', therefore 'www' isn't used with a subdomain. eg http://www.maps.indy.com.au is incorrect & likely won't work.
We recommend this as it's a simple & quick way for users to find & access your maps. We hope over time this will become a standard for all sites with interactive mapping.